KeySafe Bank :

Objective:
KeySafe Bank, aimed to provide its customers with a seamless and secure mobile banking experience. The objective was to develop the KeySafe Bank App, incorporating features like sending money, depositing cheques, trading investments, and paying bills. This case study outlines the design process employed to create a user-friendly and secure banking app.
ROLE & DURATION:
UX Designer :
User Research, Interaction, Visual design, Prototyping & testing.
Understanding the user :

The design process began with extensive research and user analysis. Conducted 7 interviews, surveys, and usability tests to understand user needs, pain points, and expectations. Key insights included the importance of intuitive navigation, clear transaction flows, and robust security measures. Following are the some of the pain points that i have found during my research.
Pain points :
Confusing Transaction Flow: If the process of sending money, depositing cheques, trading, or paying bills is not intuitive and straightforward, users may encounter difficulties. Unclear steps, excessive form fields, or lack of guidance can create confusion and increase the likelihood of errors.
Inconsistent Design: Inconsistency in the app’s design elements, such as buttons, icons, or color schemes, can cause confusion and hinder usability. Users expect a coherent and predictable user interface across all features and screens.
Poor Error Handling: Insufficient or unclear error messages can be frustrating for users. If the app does not provide clear explanations or guidance when errors occur during transactions or account activities, users may struggle to identify and resolve the issues.
Persona :

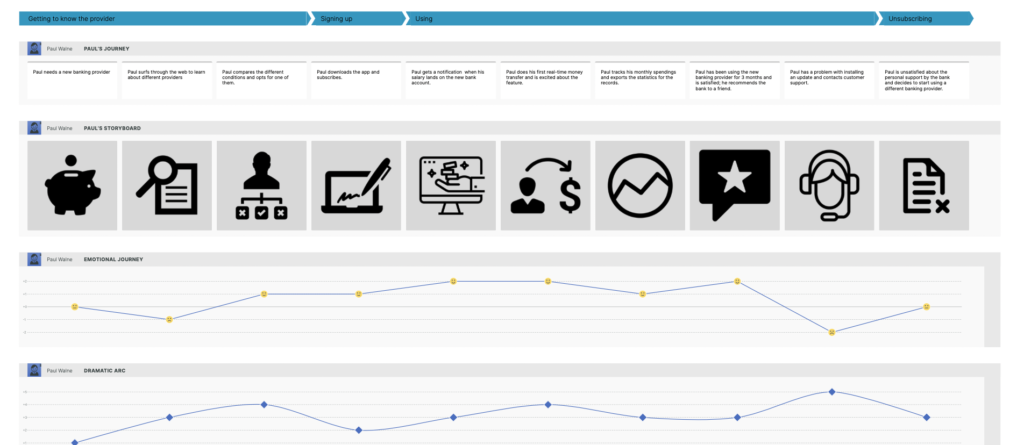
CREATING A JOURNEY MAP :
To enhance the user experience of KeySafe Bank App, a journey map was developed. It visualized the user’s interactions, pain points, and emotions throughout tasks like sending money, depositing cheques, trading investments, and paying bills, leading to iterative improvements.

STARTING THE DESIGN :
Wireframes were developed to establish the app’s structure, ensuring easy access to core banking tasks while maintaining a clean and intuitive interface.
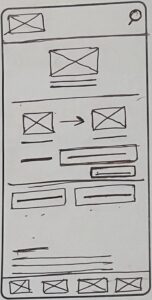
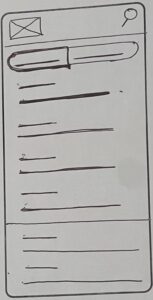
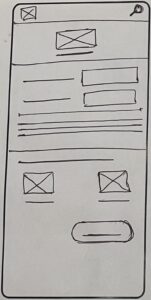
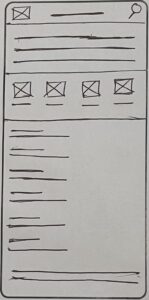
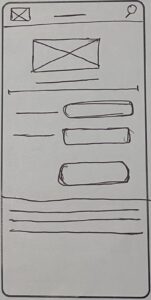
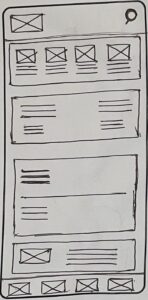
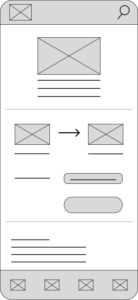
Paper Wireframes :
Paper wireframes were utilized. These hand-drawn sketches depicted the layout, structure, and interaction flow of the app’s features, ensuring a clear and efficient design before transitioning to digital prototypes.






LO FI Wireframes Round 1 :
In the iterative design of KeySafe Bank App, low-fidelity wireframes were created. These basic, grayscale representations outlined the placement of elements, interactions, and content hierarchy, facilitating early feedback and refining the app’s user interface design.





LO FI Wireframes Round 2 :
Building upon the feedback from Round 1, the second iteration of low-fidelity wireframes for KeySafe Bank App was developed. These refined wireframes incorporated revised layouts, improved interaction patterns, and further enhancements to the user interface, ensuring a more optimized and user-friendly design.





Usability study: findings :
The usability study conducted for KeySafe Bank App revealed positive user feedback regarding the intuitive navigation, clear transaction flows, and robust security measures. Users appreciated the simplicity and convenience of sending money, depositing cheques, trading investments, and paying bills, enhancing their overall banking experience.
Refining the design :
Mockups
High-fidelity prototype
Accessibility
User Interface Design:
The next step involved designing the user interface (UI) for KeySafe Bank App. The UI design focused on simplicity, visual hierarchy, and consistency. Clear typography, intuitive icons, and a visually appealing color scheme were incorporated to enhance the overall user experience.
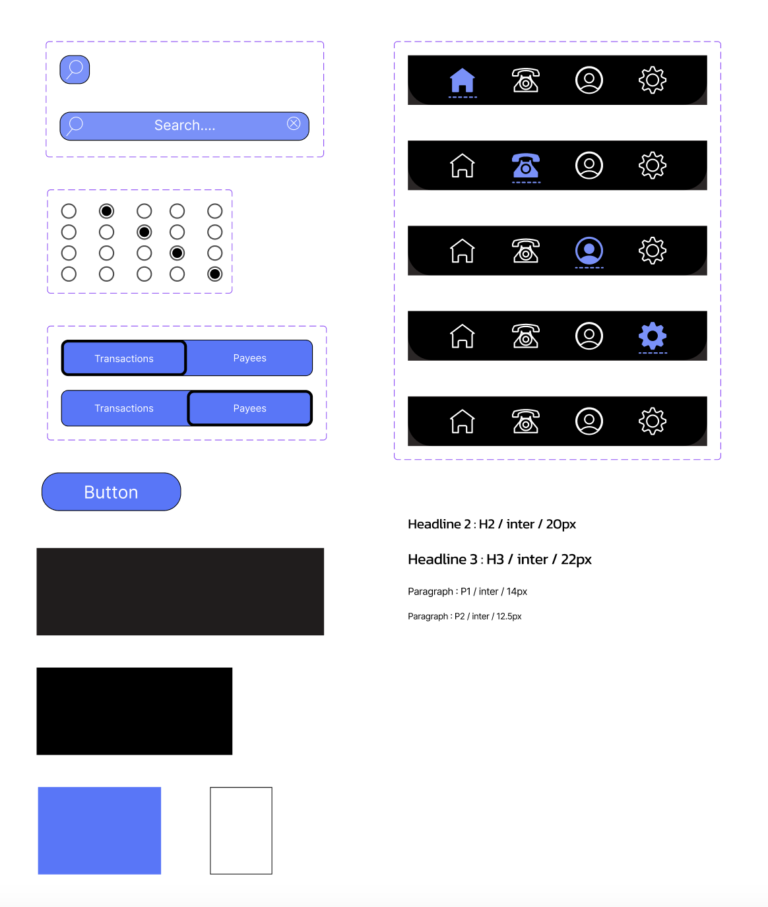
Sticker sheet :
Pre-designed UI elements and icons for digital products. Sticker sheets provide designers with a library of reusable components that can be easily dragged and dropped onto wireframes or design mockups, expediting the design process and ensuring consistency.

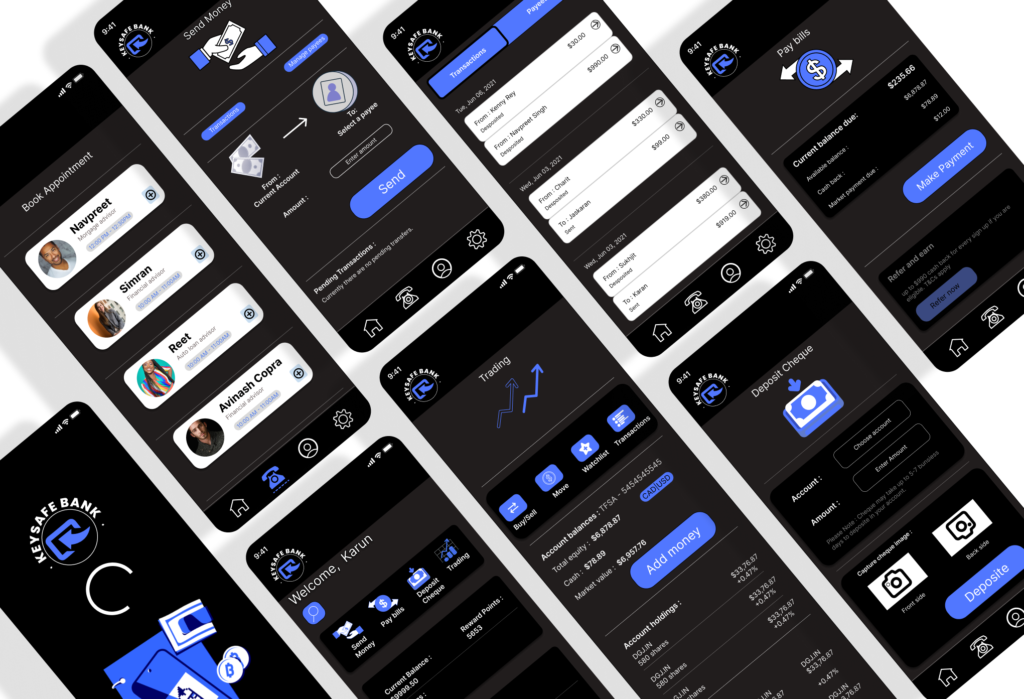
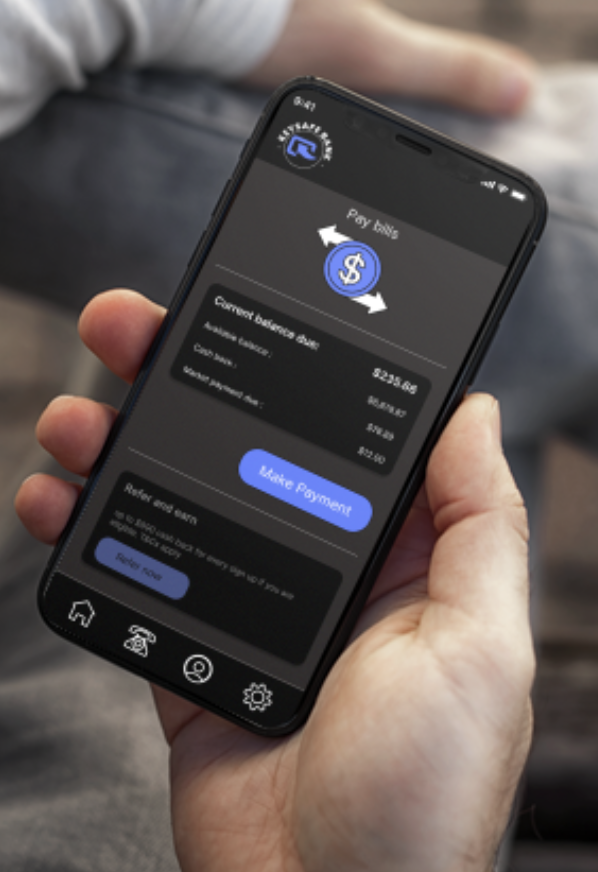
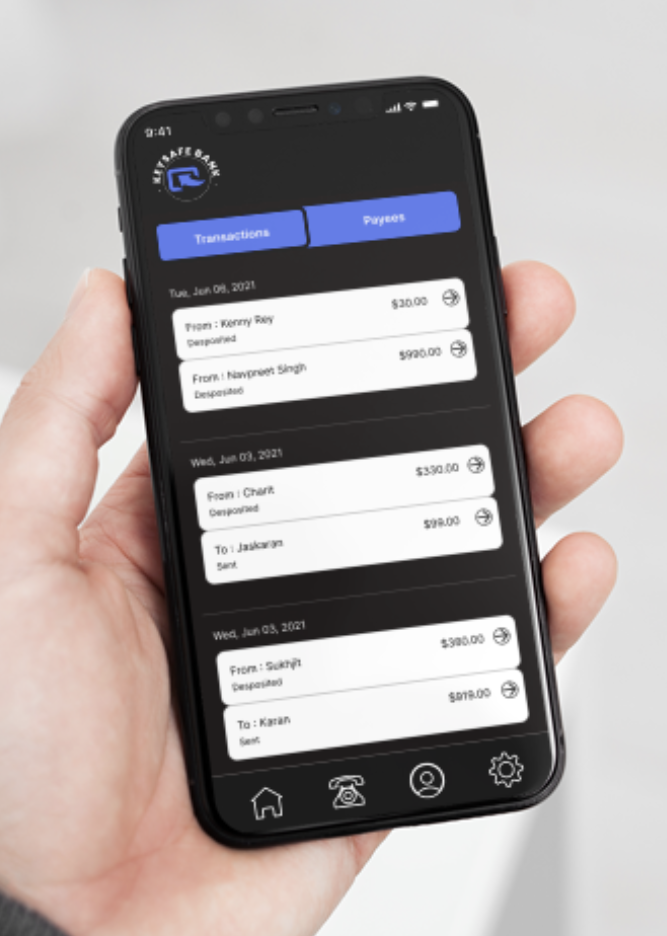
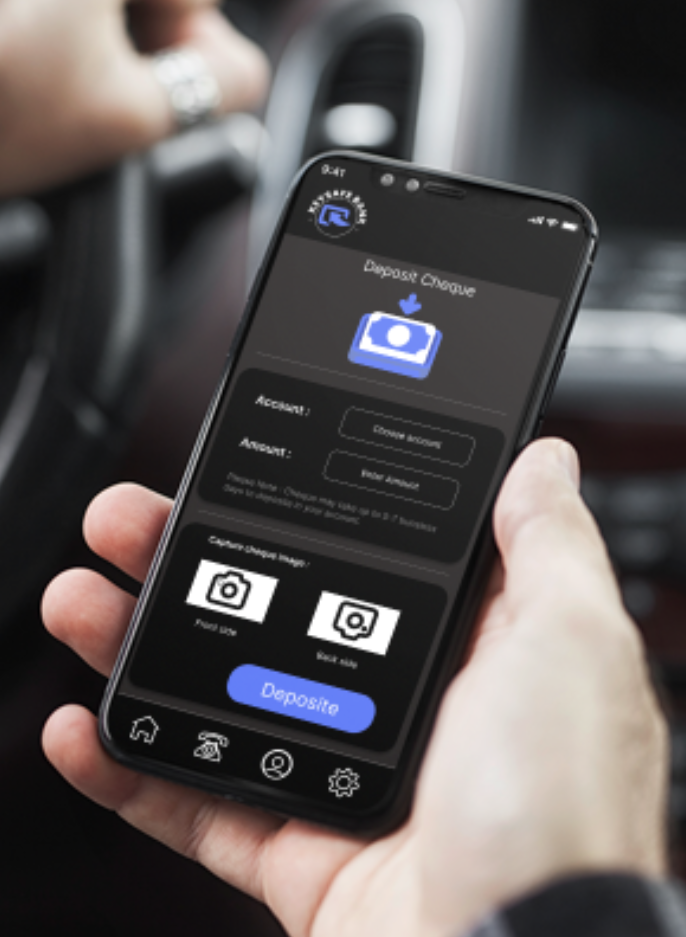
Mockups :




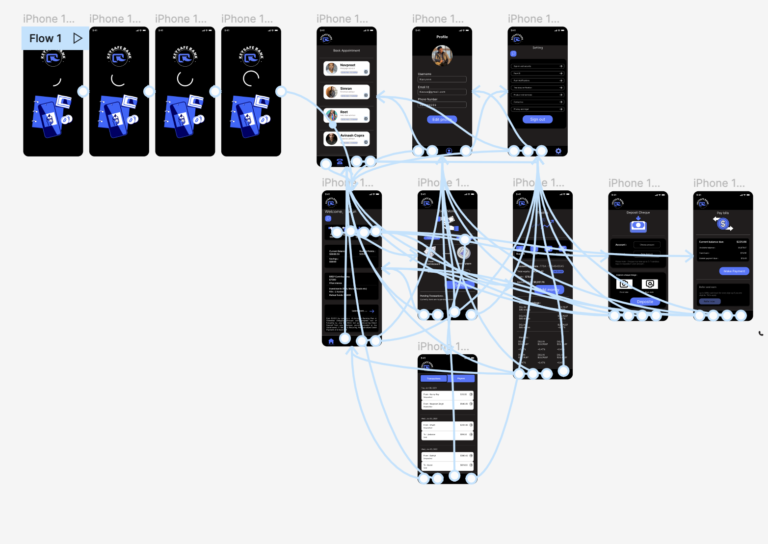
High-fidelity prototype :
A visually polished and interactive simulation of the KeySafe Bank App, replicating its final design. It enables realistic user testing, validation of features, and provides an accurate preview of the banking app’s user experience before development.